Ok… Maybe I overreacted.
In the last post, I was questioning the logic behind the way things were structured for pymel UI layouts. The format is new to me so it seemed overly complicated for someone who has spent plenty of time playing with HTML/CSS table layouts. There’s a hierarchy there that makes sense to me and positioning is x and y values in relation to the pixels across the screen or a percentage of them.
The posts that follow will have more detailed information about how several pymel UI layout commands work and I’m going to try to give solid examples that’re helpful for someone that knows how to code, but doesn’t know the syntax.
Ultimately, my goal with these posts is to help myself absorb the information so that I can become more fluent with pymel and hopefully it’ll provide guidance to others in the process.
If you’re struggling to retain information on the topic, try writing notes or commenting on these blog posts. That’s what I’m doing. It’s just in a public format.
Alright then, what are pymel ui layouts?
They’re a collection of commands that allow you to format your cool new user interface in different ways. Below are the available commands according to the maya help site. I’ll be going through each one in detail with separate posts and videos. Once those posts and videos are done, I’ll update the info in each command’s panel.
Commands
This command creates a layout that arranges its children in a single column.
Create a dockable control, also known as tool palette or utility window. Dock controls are secondary windows placed in the dock area around the central control in a main window. Dock windows can be moved inside their current area, moved into new areas and floated (e.g. undocked). Dock control consists of a title bar and the content area. The titlebar displays the dock control window title, a float button and a close button. Depending on the state of the dock control, the float and close buttons may be either disabled or not shown at all.
This command creates a layout that arranges its children along a single line (either horizontal or vertical). Depending on the value of the -wrap boolean flag (default is false), if the layout’s parent cannot fit all the children on one line, the children will either wrap onto the next line(s) or be truncated.
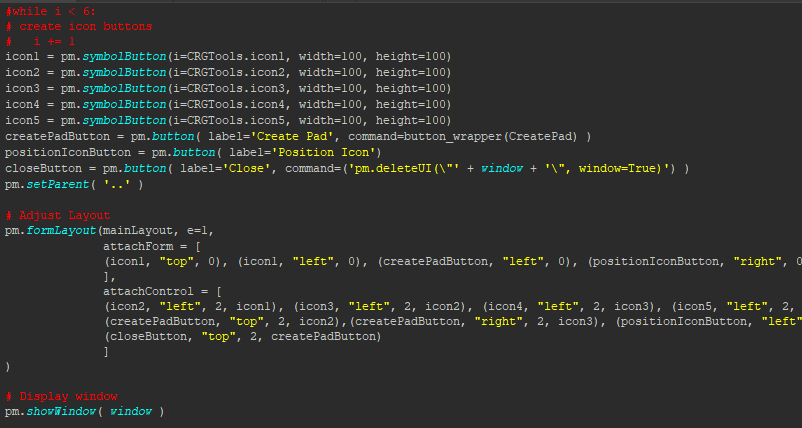
This command creates a form layout control. A form layout allows absolute and relative positioning of the controls that are its immediate children.
This command creates frame layout control. A frame layout may draw a border around its child controls as well as a display a title. Frame layouts may also be collapsable. Collapsing a frame layout will make the child of the frame layout invisible and shrink the frame layout size. The frame layout may then be expanded to make its child visible. Note that the frame layout may have only one child control. If you wish to have more than one child inside a frame layout then you must use some other control layout as the immediate child of the frame layout.
This layout arranges children in a grid fashion where every cell in the grid is the same size. You may specify the number of rows and columns as well as the width and height of the grid cells.
This command allows you to edit or query the properties of any layout. The argument is the name of the layout.
Create a layout containing a menu bar. The menu bar will appear and behave similar to any menu bar created with the ‘window -menuBar true’ command. Menus may be created with a menuBarLayout as their parent. Child controls are simply positioned to fill the menuBarLayout area beneath the menu bar consequently, some other layout should be used as the immediate child.
This command creates a pane layout. A pane layout may have any number of children but at any one time only certain children may be visible, as determined by the current layout configuration. For example a horizontally split pane shows only two children, one on top of the other and a visible separator between the two. The separator may be moved to vary the size of each pane. Various other pane configurations are available and all display a moveable separator that define the size of each pane in the layout.
This command creates a rowColumn layout. A rowColumn layout positions children in either a row or column format.
This command creates a layout capable of positioning children into a single horizontal row.
This command creates a scroll layout. A scroll layout is useful for when you have a number of controls which cannot all be visible at a time. This layout will display a horizontal and/or vertical scroll bar when necessary to bring into view the hidden controls. Since the scroll layout provides no real positioning of children you should use another control layout as the immediate child.
This command creates a new empty shelf layout. The shelf layout can accept drops of commands scripts. Use the addNewShelfTab MEL command to add a shelf to the top level shelves.
This command creates/edits/queries a shelf tab group which is essentially a normal tabLayout with some drop behaviour in the tab bar. A garbage can icon can appear in the top right corner to dispose of buttons dragged to it from shelves.
This command creates a tab group. Tab groups are a specialized form of control layouts that contain only control layouts. Whenever a control layout is added to a tab group it will have a tab provided for it that allows selection of that group from amongst other tabbed control groups. Only one child of a tab layout is visible at a time.
Create a toolbar. Tool bars are movable panel that contains a set of controls. They are placed in the tool bar area around the central control in a main window. Tool bars can be moved inside their current area, moved into new areas and floated.
Creates and manages the widget used to host windows in a layout that enables docking and stacking windows together.
The Workspace Layout Manager loads and saves the layout of the various toolbars and windows in the user interface. This command allows listing and managing their properties.